jquery使用QQ表情,向QQ一样弹出框进行选择
发布时间:2018-03-17作者:laosun阅读(2850)

QQ最火的那一版表情,那么如果想在自己的项目中使用怎么办,别着急,看俺老孙慢慢教给你如何在自己的项目中使用QQ Face 表情
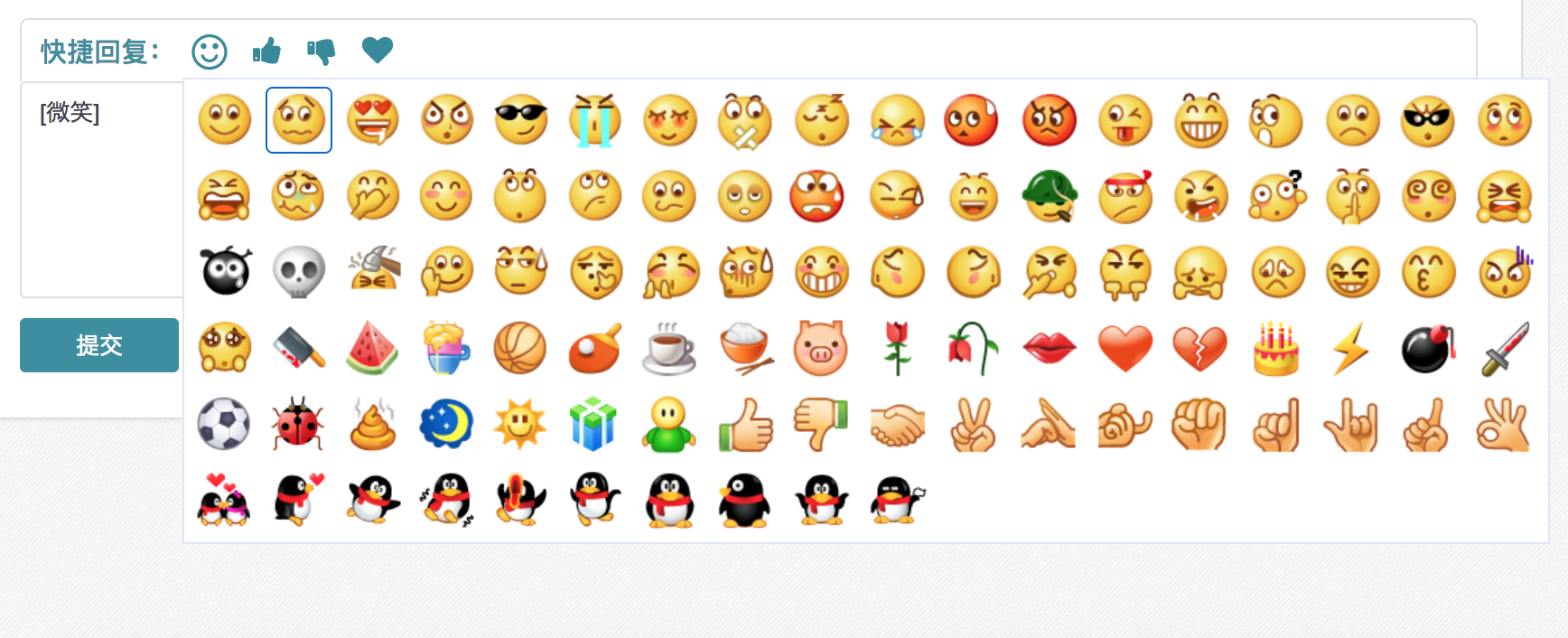
前端页面使用类似QQ一样的弹窗口选择表情。看图如下

使用方法我共享一下,不做过多的解释,没什么好解释的,至于后台怎么存储,你就把表情的标识[微笑]存进去就行,获取的时候通过 类似敏感词过滤DFA算法 进行替换即可。当然也可以使用div替换textarea文本域,这样的话,就达到了在编辑的时候就可以直接显示表情,而不是[微笑]这种看着别扭的文本表达方式!!!
使用方式:
引入js和css文件,把静态表情包放入静态目录,从下边可以看出我的是放到了assets/images/emoji下
然后在使用的页面加载qqface
$(function(){
$('.emotion').qqFace({
id : 'facebox', //表情盒子的ID
assign:'area_content', //给哪个控件赋值
path:'${ctx!}/assets/images/emoji/' //表情存放的路径
});
});
测试方法:
<a href="javascript:;" class="emotion">点击</a>
附近下载:![]() qqface.zip
qqface.zip
 3 +1
3 +1
版权属于: 技术客
原文地址: https://www.sunjs.com/article/detail/2a04bf79388843bda4e0ebec4f7ad149.html
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
下载资源可能涉及版权问题,下载赶早,删档不补
共 3 条评论