js textarea在光标处插入内容文本
发布时间:2018-05-14作者:laosun阅读(2883)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>技术客</title>
<script src="http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
</head>
<body>
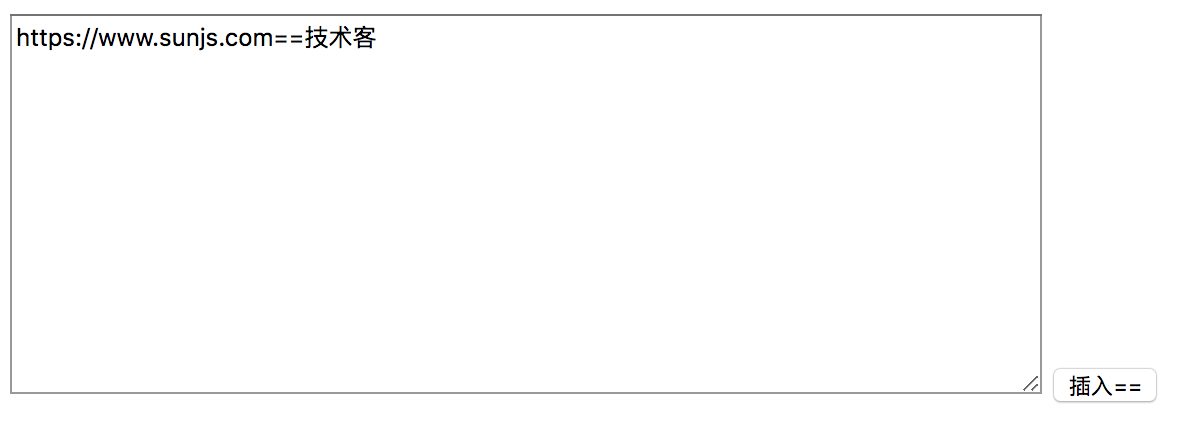
<textarea id="ta" style="margin: 0px; width: 510px; height: 184px;"></textarea>
<input type="button" onclick="insert('==')" value="插入==">
<script type="text/javascript">
function insert(content){
var textObj = $("#ta").get(0);
if (document.all && textObj.createTextRange && textObj.caretPos) {
var caretPos = textObj.caretPos;
caretPos.text = caretPos.text.charAt(caretPos.text.length - 1) == "" ? content + "" : content
} else {
if (textObj.setSelectionRange) {
var rangeStart = textObj.selectionStart;
var rangeEnd = textObj.selectionEnd;
var tempStr1 = textObj.value.substring(
0, rangeStart);
var tempStr2 = textObj.value.substring(rangeEnd);
textObj.value = tempStr1 + content + tempStr2;
textObj.focus();
var len = content.length;
textObj.setSelectionRange(
rangeStart + len, rangeStart + len);
textObj.blur()
} else {
textObj.value += content
}
}
}
</script>
</body>
</html>
直接复制粘贴测试.
 1 +1
1 +1
版权属于: 技术客
原文地址: https://www.sunjs.com/article/detail/d9dad4ceabe042b7bc92383a602bb07a.html
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
关键字: jquery 前端 源码 javascript
共 0 条评论